We want to produce the following html boilerplate:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Approach
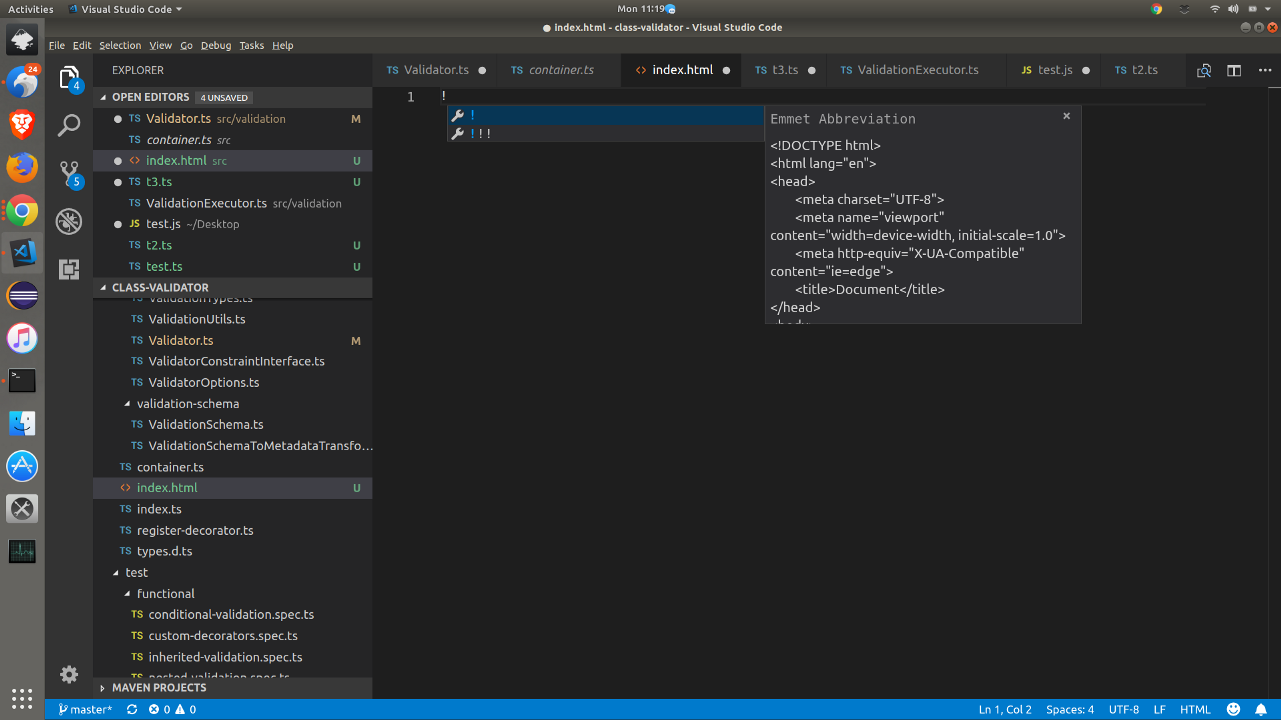
Create an empty index.html document. Place the cursor inside the html editor content and type !. You will get content selection dialog that looks like this:

Select that and now the html start boilerplate is ready to go!
Bonus
What you need more!? Fine here’s the emmet cheatsheet.