We want the background of our div element to slice away the bottom right corner of our element.
Approach
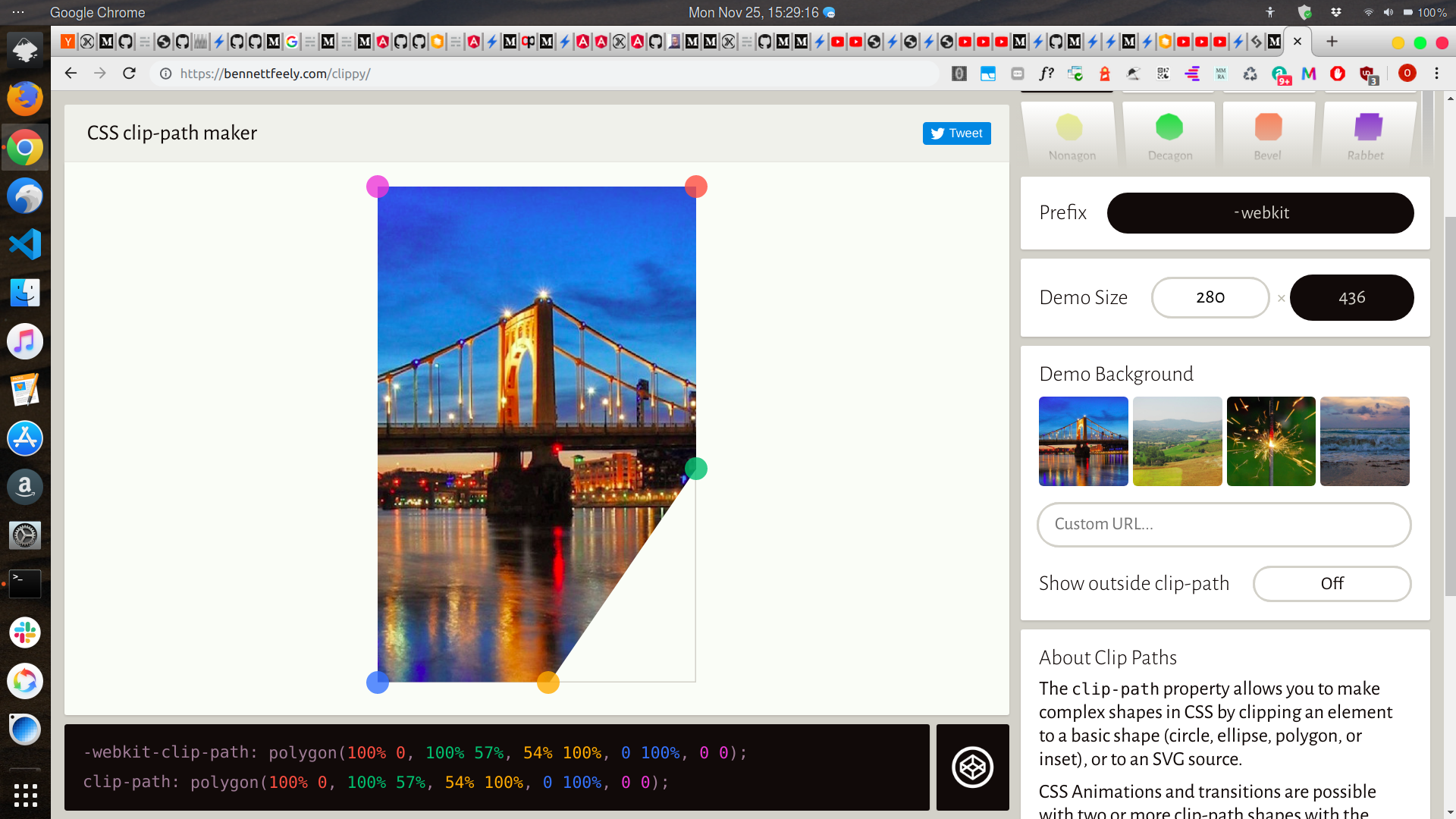
We will generate a CSS clip path ( We will clip away a portion of the element) using Clippy .
Under demo size, set the height of the clippy to 600px so that it matches a mobile phone. Then clip away the bottom right corner so that it looks like this:

The clip path code is at the bottom. It’s this:
clip-path: polygon(100% 0, 100% 57%, 54% 100%, 0 100%, 0 0);
We will style our div like this:
div {
height: 100%;
clip-path: polygon(100% 0, 100% 57%, 54% 100%, 0 100%, 0 0);
background-color:rgb(180, 197, 27);
}
Only the portions of the element that matches the clip-path is tennis ball colored.